Waarom is contrast belangrijk op een website?
Contrast is een beetje zoals koffie en tompoezen: essentieel voor een goede ervaring. Het maakt je website niet alleen strakker en makkelijker te gebruiken, maar ook toegankelijker voor iedereen. Want zeg nou zelf, je wilt toch dat iedereen je site snapt en gebruikt? Precies. Daarom is contrast key.

Contrast en toegankelijkheid
Contrast is het verschil tussen kleuren. Denk aan de tekst en de achtergrond, of aan knoppen en visuals. Hoe groter het verschil, hoe makkelijker het is om iets te lezen of te zien. En hoe toegankelijker je site. Want: niet iedereen ziet dezelfde kleuren. Sommigen zijn kleurenblind, anderen hebben een verminderd zicht. Door slim om te gaan met contrast, geef je álle bezoekers een goede ervaring.
Toegankelijkheid is niet alleen sociaal, het is slim. Want iedereen blij = meer kans dat bezoekers klant worden. En dat willen we, toch?
Contrast-richtlijnen van WCAG
Gelukkig zijn er heldere regels om je op weg te helpen. Hier zijn de basics:
Voor tekst:
- Kleiner dan 18pt (24px): Minimaal contrast van 4,5:1.
- Vanaf 18pt (24px) of 14pt (18,7px) vet: Minimaal contrast van 3,0:1.
Voor niet-tekstuele dingen (zoals buttons en grafieken):
- Minimaal contrast: 3,0:1. Ook tussen lijnen in een grafiek en hun achtergrond.
Je kan met de volgende tools checken of je hieraan voldoet:
Tools die je redden als je twijfelt
Even snel checken of je goed zit? Gebruik deze tools:
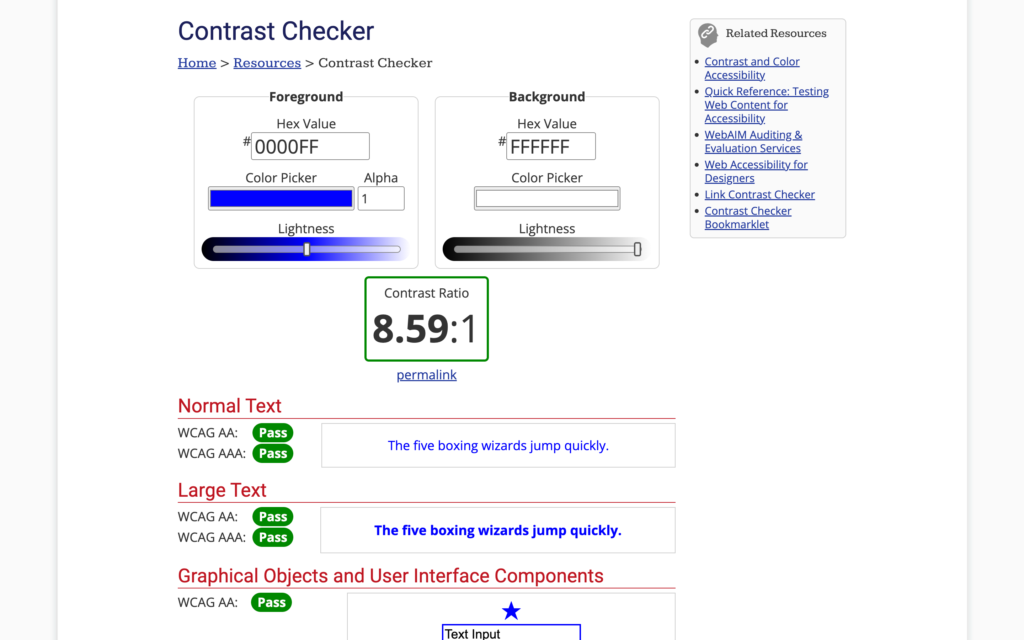
- WebAIM – Online contrast checker (met WCAG check)
- Tanaguru – Online contrast checker
- Accessible Colors – Online contrast checker
- TPGi – Downloadbaar programma
Met deze tools kan je de contrast ratio checken die we hierboven hebben beschreven. Bij WebAIM kan je daaronder direct controleren of de verschillende soorten teksten door de WCAG richtlijnen komen.

Contrast als basis
Bij een huisstijl denk je vaak aan “wat ziet er cool uit?” Maar je moet ook denken: “kan iedereen dit zien?”. Maak daarom een overzicht van toegankelijke kleurcombinaties en deel dat met je team. Ook handig: een contrastgrid. Tools zoals de Eightshapes Contrast Grid helpen je hierbij. Oh, en wat je ook kan doen is een filter aanzetten op je Mac. Dat kan je doen bij Systeeminstellingen > Toegankelijkheid > Beeldscherm > Stukje scrollen naar Filters.
toegankelijk én winstgevend
Met een paar simpele stappen maak je je site niet alleen mooi, maar ook toegankelijk voor iedereen. En dat levert je niet alleen tevreden bezoekers op, maar ook een glimlach én een boost in je omzet. Win-win.

